Can you remember seeing a mobile version of a desktop site that required pinching and zooming to see anything? It was most likely not the best experience!
As a result, Google made a tweak to its search engine algorithms in 2015, which now considers a website’s mobile presence as a ranking indication. The event was dubbed Mobilegeddon. This factor alone is sufficient to illustrate the need for responsive design!
Simply, a smartphone website must be user-friendly.
If it isn’t, your company could be missing out on sales and leads.
In fact, 40% of consumers have switched to a competitor’s website as a result of a bad mobile experience.
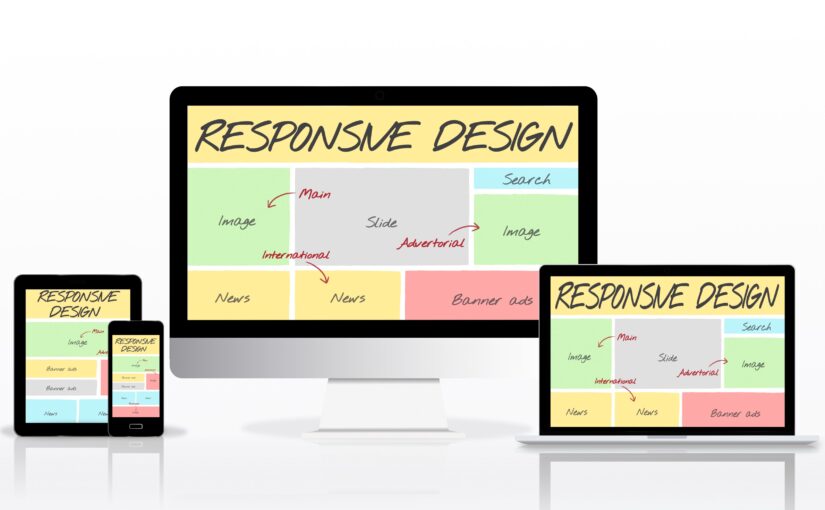
What is a responsive website?
Responsive web design, or RWD design, is a modern web design method that allows websites and pages to render (or display) across all devices and screen sizes by automatically adjusting to the screen size, whether it’s a desktop, laptop, tablet, or smartphone.
How does responsive web design work?
CSS is used in responsive web design to provide different style attributes dependent on the user’s device’s screen size, orientation, resolution, colour capability, and other factors. The viewport and media queries are two examples of CSS attributes related to responsive web design.
Is my website mobile-friendly?
You can quickly check whether a website is responsive in your web browser.
- Google Chrome is now open.
- Visit your website.
- To open Chrome, press Ctrl + Shift + I. DevTools
- Toggle the device toolbar by pressing Ctrl + Shift + M.
- Use a mobile device, a tablet, or a desktop computer to access your page.
You may also check if your website’s pages are mobile-friendly using a free tool like Google’s Mobile-Friendly Test. While alternative design approaches, such as adaptive design, can achieve mobile-friendliness, responsive web design is the most popular due to its benefits.
Why should web designers and company owners care about responsive web design?
- Web designers, user interface designers, and web developers no longer have to work 24 hours a day, seven days a week to create websites for every available device thanks to responsive web design. It also makes things easier for business owners, marketers, and ad agencies. Here are a few advantages:
- Every device has its own website: The website will be customized for the user’s optimal viewing enjoyment, whether seen on a 27-inch iMac with a WiFi connection or from the screen of your Android phone.
- The best device design is: With the responsive web design strategy, all images, fonts, and other HTML elements will be adjusted to fit whatever screen size the user has.
- There’s no need for redirects: Other techniques of designing for various devices demand the use of redirects to lead users to the appropriate version of a website. Without having to go through any redirects, the user may get to the stuff he wants to look at as quickly as feasible.
Responsive web design is also useful in terms of cost. Because there is only one site instead of two, it is also easier to manage. It is not necessary to make changes twice.
Benefits of Mobile Responsive Design
The most important advantage of a responsive design is that it ensures that any user, on any device, will have the greatest possible experience on your website. And, most importantly, the most consistent.
Website responsiveness is also a wonderful method to improve your site’s content, ensuring that visitors on mobile devices only view the most important information.
Because it is mobile-friendly, a responsive site design enhances visibility on search engines as a result of the Google algorithm update. In search results, a site with a good mobile experience will rank higher than one without.
Why is Responsive Design Important in the Business World?
- Increase the number of customers and clients you can contact by using smaller devices (tablets & smartphones)
- A consistent experience that can help you generate more leads, sell more products, and convert more customers.
- All of your analytics, tracking, and reporting can be done in one location.
- On-site content management takes less time and costs less money.
- Keep up with the competition (even 44% of Fortune 500 companies aren’t mobile-ready right now!)
It’s worth noting that there are two alternative ways to provide a mobile-friendly experience. Dynamic Serving is the first option, which uses the same URL but new HTML and CSS code. Pages recognize which device is being used and serve up the appropriate code.
The second option is to create a distinct mobile site. When users access the site via a mobile device, they are directed to a mobile-specific URL.
The most useful strategy actually depends on the situation as long as the proper procedures are made to completely optimize for mobile consumers. Before you get started, figure out which method works best for your internet presence.
Google is responsible for more than 5.7 billion daily web searches.
Responsive web design is the Google-recommended setup for smartphone-optimized sites.
Google even has a mobile responsive test to assess how easy it is for a visitor to use your page on a mobile device. You simply type in a URL and get a score.
Responsive Design for Mobile in the Future
For an efficient mobile-friendly user experience using responsive web design, we know that Google requires the following optimized elements:
- Text that can be read without having to zoom in or out
- Content that fits the screen of a device without requiring horizontal scrolling
- Links and buttons that are sufficiently spaced apart to make tapping easy.
- Page load times that are reasonable
- There will be no use of Flash! (I’m guessing the majority of you are wondering, “What is Flash?”)
The rise of mobile devices is just the start of a trend toward more comfortable web usage. As wearables such as smartwatches become more popular, it’s critical to ensure that your website can be read on any device by your users.
Conclusion
The website is quickly becoming the major tool for reaching out to new audiences. Businesses are optimising their websites and coming up with new strategies to better their online communication. Google and other search engines are likewise working to guarantee that all visitors enjoy a positive internet experience. As a result, they’ve made mobile responsiveness a key search ranking element.
Websites must be optimized for use on smartphones and other portable devices. It not only improves the user experience but also helps to cut down on the resources needed to design and maintain the website. The definition of website responsive design has been thoroughly covered in this post. Our website design professionals will be pleased to assist you with incorporating mobile responsiveness functionality into your website.








I wanted to know about the responsive website. I am very happy to get your post.